
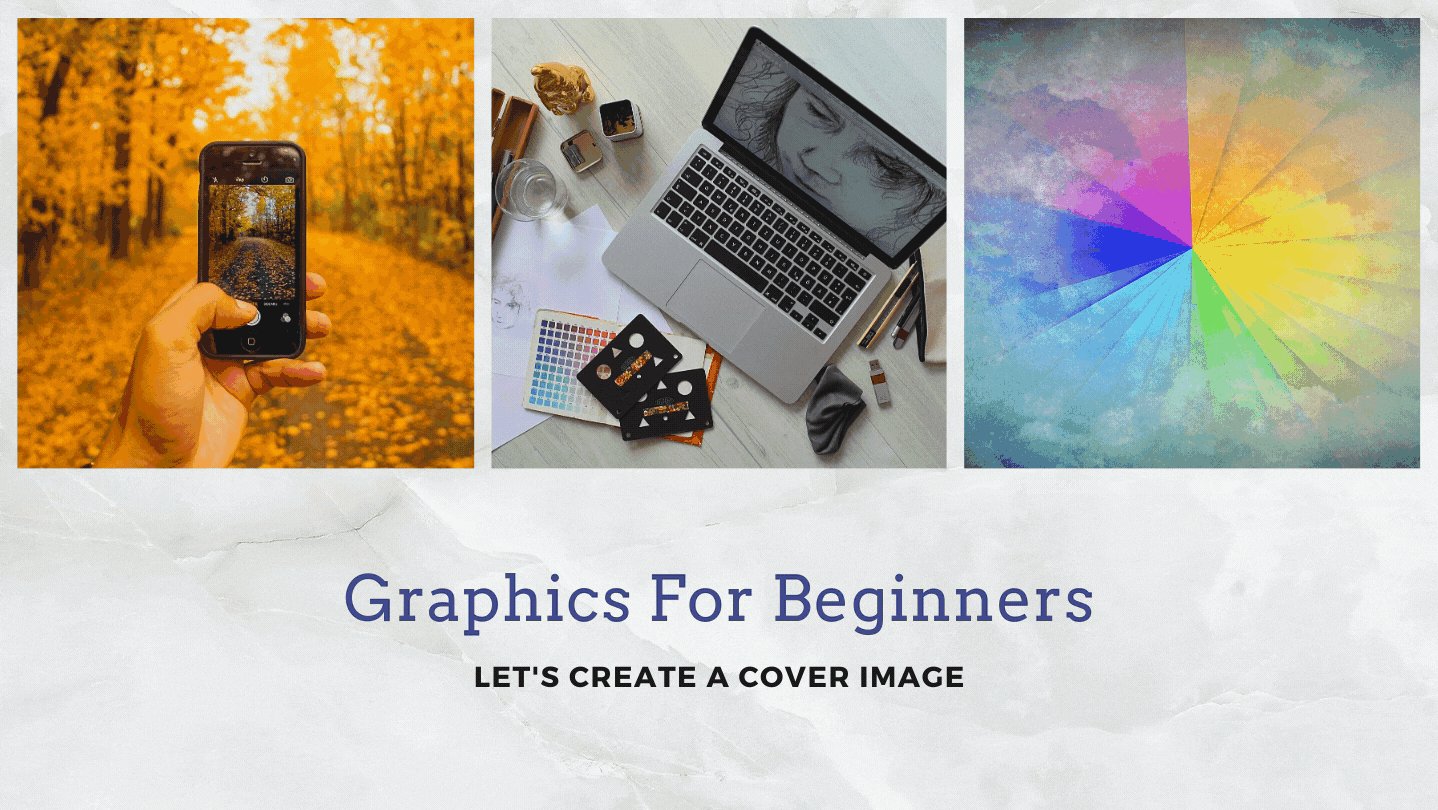
In our first lesson, we learned how to make an attractive cover image, meme, poster, or greeting card in a free online service known as Canva. You can read this article here.
Now we will learn how to use a free, downloadable program which you can use on your computer, even if you are offline. This is especially important if you don't have a stable connection, or have a data limit.
The first thing is to download it. I highly recommend version 2.8.22. The newer ones don't contain the vast selection of logos needed to create appealing text. Here is a working download link. If you experience issues, a quick google should direct you to a mirror.
Gimp has so many features, I won't go into each one. If I did this would be a very thick book. It is a lot like Photoshop in this way. We will only touch on the options needed to create a professional looking cover image for your post, by starting with a free for commercial use image and adding text. I encourage you to explore this wonderful program further. Doing so will vastly improve your images.
Choose an image to start with. Use a photo that you took yourself, or go to one of the many sites which offer free for commercial use images. More about image sourcing can be found here until I can create a similar post on Hive. I will do that after I save my existing work, which is on a platform set to go offline at the end of the month.
Once you have your image loaded in Gimp, click on the logos option in the menu. Find a logo that you like. Changing the options within the individual logo can vastly change its look.

It took me a lot of trial and error to get exactly what I want. Have fun and play with it. If you are looking for unique, professional text Gimp outperforms Canva in my opinion.

Once you have chosen your logo, and like the look of the text, it's time to remove the background if you wish. This will give it a transparent background, so it looks like part of the picture. Or you can create a different background for it, that is your choice. To remove the background, click on the move tool, then drag the background away from the logo. Once it is no longer visible, you should have a view like this.

Note the background now has a checkered grey look. This part will be transparent.
Click on the crop tool again. Select copy visible in the menu. If you would like to edit the color or contrast or brightness, select create new, and give it a transparent background. In the new window, paste your text, then edit. Once happy, copy visible again.

In this example, I inverted the colors, so the text would show up better on the dark picture.

Paste it onto your image. With your pointer, hover on the text and it will change to a move symbol. Drag the text wherever you want. Then click somewhere on the image. It should now look like part of the picture.
To save it, we don't click save. This would create a file that we can edit by removing and changing things later. This file isn't necessary for our purposes, and couldn't be uploaded to any blogging platform. Instead click export as, and select .png by naming your new file with a .png extension.

In our third and final part of this series, we will explore what actually looks good, and why. This is where the fun really starts - it's time to get creative!
Cover made with Canva screenshots are my own.
Originally posted on Uptrennd